
Do you need to provide access to a PDF file stored on GitHub without forcing your visitors to download it? I needed it to link to my CV on my About page, and it was not as easy as I had hoped! So, let’s learn how to do it, and let’s get started!
Linking to a PDF file on GitHub without downloading it can be done by either uploading the file via “Add file” > “Upload files” in the repository or by pushing a local PDF file to the repository. Once the file is uploaded or pushed to the repository, you can access the file directly from the GitHub repository.
The expected way would be to copy the URL of the PDF file and create a link to it: https://github.com/programonaut/cv/blob/main/build-files/cv-maximilian-kuerschner.pdf (For demonstration purposes, I will use my CV.) When you click on this link, a new tab is opened, and the PDF file is downloaded automatically without providing a preview. This is a really unpleasant user experience, in my opinion. Thus I looked for a way to let my visitors see a PDF file without downloading it first.
So, to actually create a link that does not automatically download the file, I found two different methods. Both work, but I prefer method 2.
Method 1 (Google Viewer):
In the first method, we will use Google Viewer to show our PDF. This is a really simple approach, but sadly we rely on Google Viewer, and if the visitor likes the PDF, it is not so easy to save it locally. To create the link, we append the URL of the PDF file to the following URL: https://docs.google.com/viewer?url=https://raw.githubusercontent.com/programonaut/cv/main/build-files/cv-maximilian-kuerschner.pdf.
Need help or want to share feedback? Join my discord community!
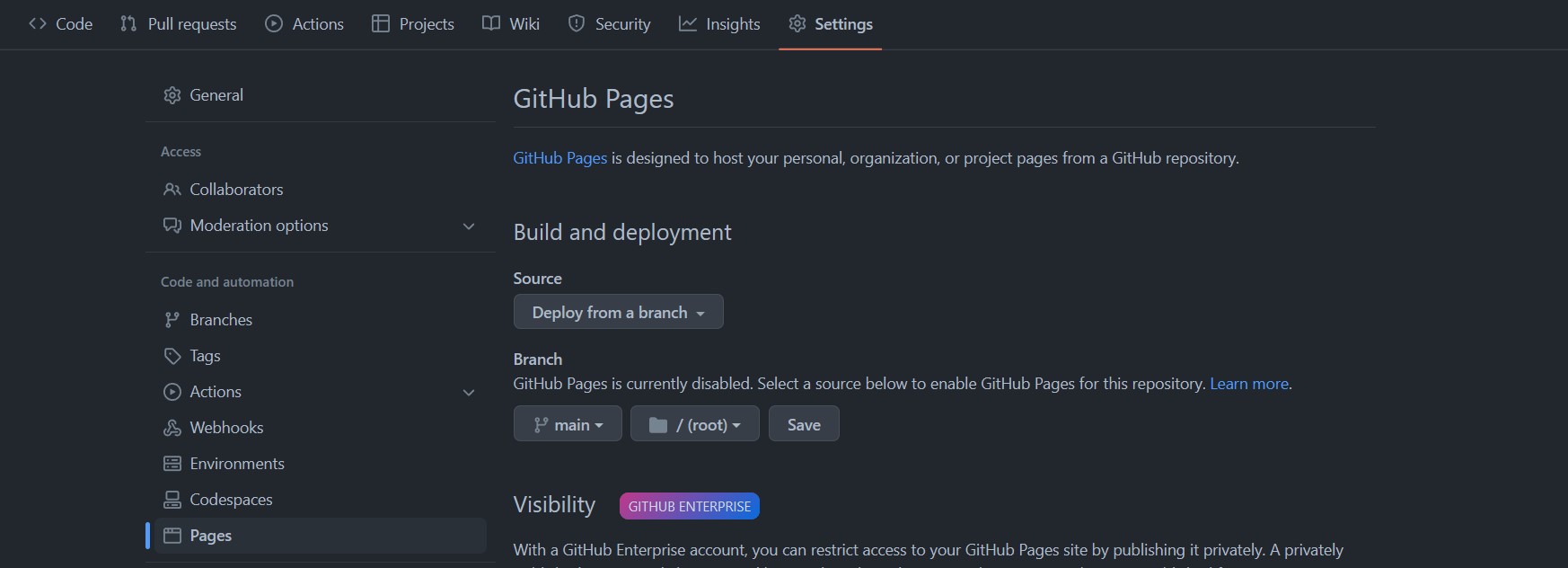
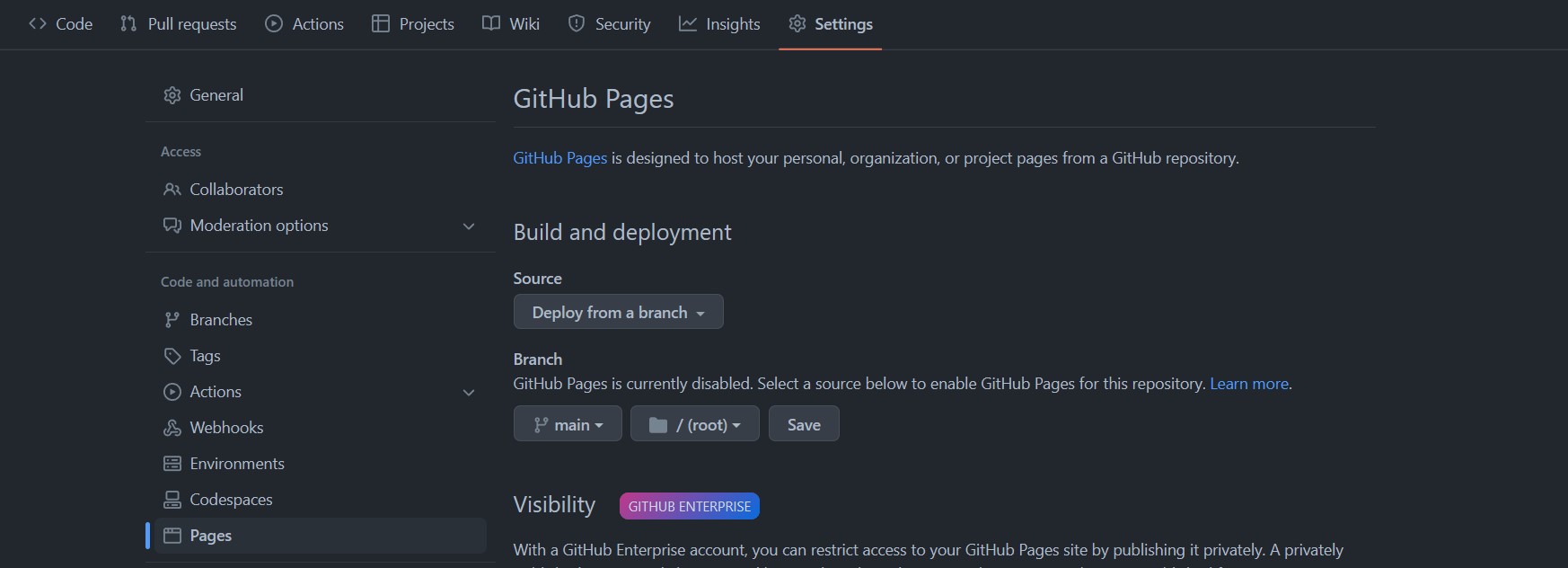
Method 2 (GitHub Pages):
In the second method, we will host the PDF file using GitHub Pages and then link to that version of the PDF. Therefore we follow these steps:
If this guide is helpful to you and you like what I do, please support me with a coffee!

With that, you created a link to a GitHub PDF without forcing your visitors to download it! Tell me which method you prefer and if you have any other questions!
In conclusion, linking to a PDF on GitHub without downloading it is a simple task that can be achieved through either Google Viewer or GitHub Pages. Choose the method that works best for you and your visitors.
Don’t miss out on any updates or future guides by subscribing to my monthly newsletter.
charliechows https://github.com/programonaut/cv/blob/main/build-files/cv-maximilian-kuerschner.pdf check the link when i try to upload pdf and opening it it shows "unable to render code block". even your pdf also facing same issue Reply
Programonaut Hi, for me my PDF renders fine. Both through your link and the one using GitHub pages. Can you tell me where exactly the error comes up? Reply
js The second method is not working with Mobile browsers. When I'm opening the file, the file is automatically downloading before viewing it. Reply